1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
| <!DOCTYPE html>
<html>
<head>
<title>JavaScript Basic</title>
</head>
<body>
<h1 id="title">JavaScript Basic7 - 객체 리터럴(Object Literal)</h1>
<hr />
<script>
let name = '에이다 러브레이스'
let age = 40
// 객체 리터럴 문법으로 객체 생성
let user = {
name: name,
age: age,
address: '경기도 성남시 수정구',
telephone: '010-1234-1234',
teach: function () {
return '프로그래밍을 가르치다.'
},
}
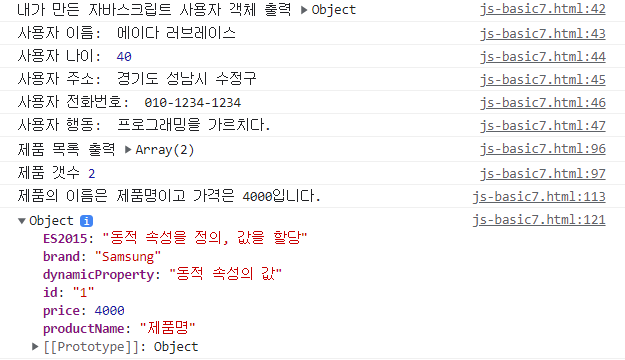
console.log('내가 만든 자바스크립트 사용자 객체 출력', user)
console.log('사용자 이름: ', user.name)
console.log('사용자 나이: ', user.age)
console.log('사용자 주소: ', user.address)
console.log('사용자 전화번호: ', user.telephone)
console.log('사용자 행동: ', user.teach())
/*
JSON 객체
- 데이터의 구조를 표현하고 데이터를 문자열 형태로 저장할 수 있는 데이터 포맷의 한 종류
- 쉽고 가볍게 데이터의 구조를 정의하고 전달 가능
*/
const products = [
{
idx: 1,
productName: 'LG Gram Notebook',
price: 2700000,
weight: '1kg',
stock: 120,
brand: 'LG',
centerList: [
{
centerName: '강남 지점',
telephone: '12-1234-1234',
},
{
centerName: '강북 지점',
telephone: '12-4321-4321',
},
{
centerName: '강서 지점',
telephone: '12-1234-4321',
},
],
},
{
idx: 2,
productName: 'LG Gram Notebook2',
price: 3700000,
weight: '0.5kg',
stock: 140,
brand: 'LG',
centerList: [
{
centerName: '강남 지점',
telephone: '12-1234-1234',
},
{
centerName: '강북 지점',
telephone: '12-4321-4321',
},
{
centerName: '강서 지점',
telephone: '12-1234-4321',
},
],
},
]
console.log('제품 목록 출력', products)
console.log('제품 갯수', products.length)
// 객체의 속성명과 변수명이 같으면 속성에 할당하는 변수명을 생략 가능
let id, productName, price
id = '1'
productName = '제품명'
price = 4000
let product = {
id,
productName,
price,
brand: 'Samsung',
}
console.log(
`제품의 이름은 ${product.productName}이고 가격은 ${product.price}입니다.`,
)
// 객체 리터럴의 동적 속성 기능
var es = 'ES'
product[es + 2015] = '동적 속성을 정의, 값을 할당'
product['dynamicProperty'] = '동적 속성의 값'
console.log(product) // { ES2015: "동적 속성을 정의, 값을 할당", dynamicProperty: "동적 속성의 값", ... }
</script>
</body>
</html>
|
![[Node.js 백엔드 기초] JavaScript 기초 - 객체 리터럴(Object Literal)](https://user-images.githubusercontent.com/67324487/209511661-1f0f7d17-0470-4ac2-898c-92be3091c3e5.png)